In my first “In progress” blog series I wrote about creating a tangent math library to use for my generative art projects. This library helped me create my previous algorithm ‘Warcler’ but it also sparked ideas for new projects. One of those ideas was using the tangent math library to generate tail like shapes, or should I call them swooshes or droplets? 🤔
Tangent math?
But first, what is tangent math? I'm not very familiar with math terminology, so I asked AI like anyone else nowadays to give me an answer:
Tangent math is a branch of mathematics that deals with the tangent function, which is a trigonometric function that describes the relationship between the sides of a right triangle. In generative art, tangent math can be used to create complex patterns and shapes by calculating the angle of a tangent line at a given point on a curve or circle. This can be used in combination with other algorithms, such as circle packing, to generate intricate designs.
 Testing results my (arc) tangent math library
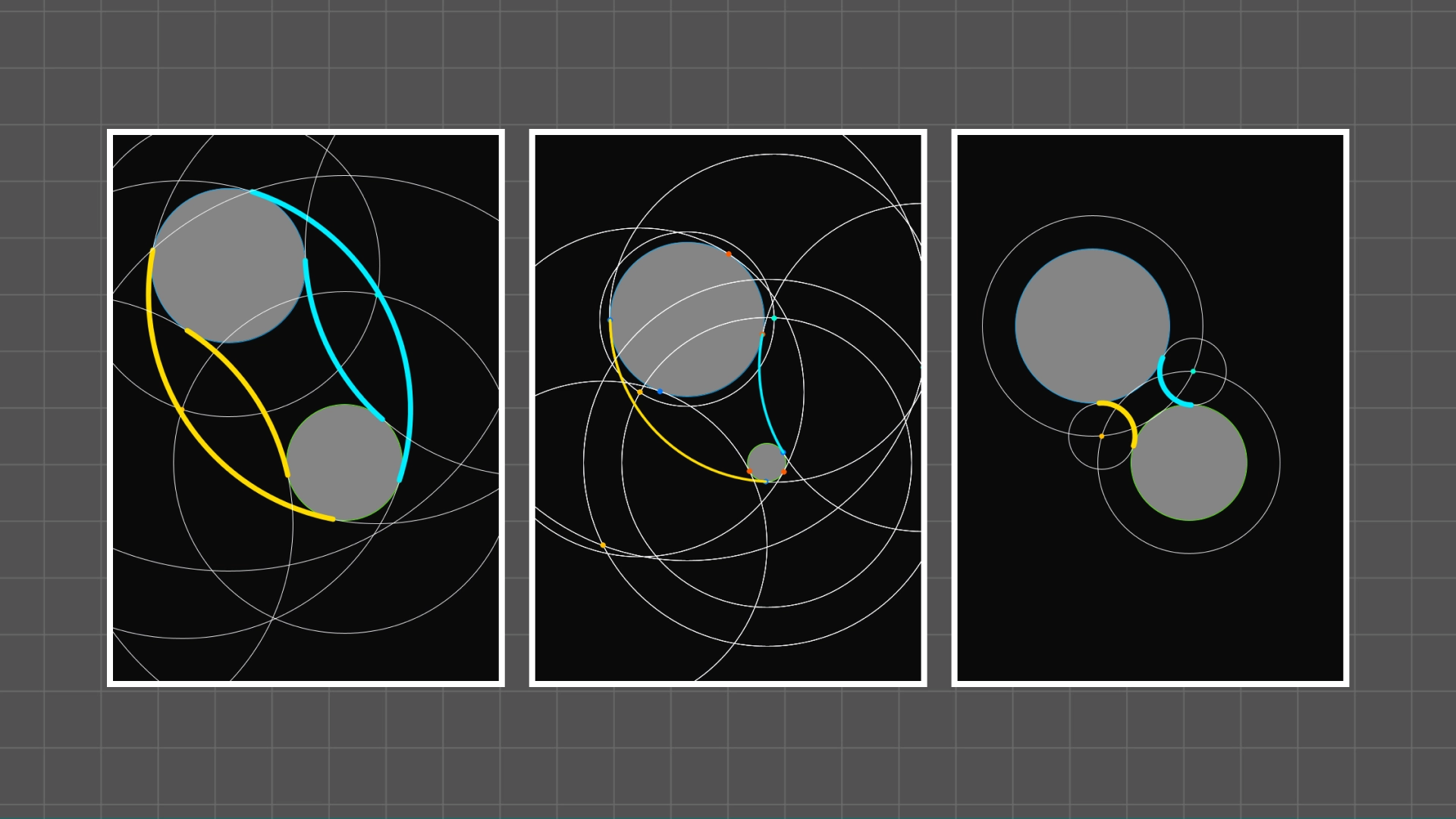
Testing results my (arc) tangent math library
For me it’s a way to join two circles to each other by finding tangent points between them. It’s actually kinda cool that the AI mentions the circle packing algorithm since that is what I’m combining the tangent math with in my new project. The image above displays some testing results of the tangent math algorithm I created. These results show mostly the calculation of arc tangents. In other words: finding the arc that could join two circles.
The idea
Some generative projects start with a sketch of a piece that I want to create, and then I look into how I can program it. Other projects, such as this one, begin with an algorithm that I would like to use, and then I start sketching out what I could do with this algorithm. This time, as you can probably guess, the starting point was the previously created arc tangent algorithm. Below, you can see a few of the ideas I had for what I could do with this algorithm.
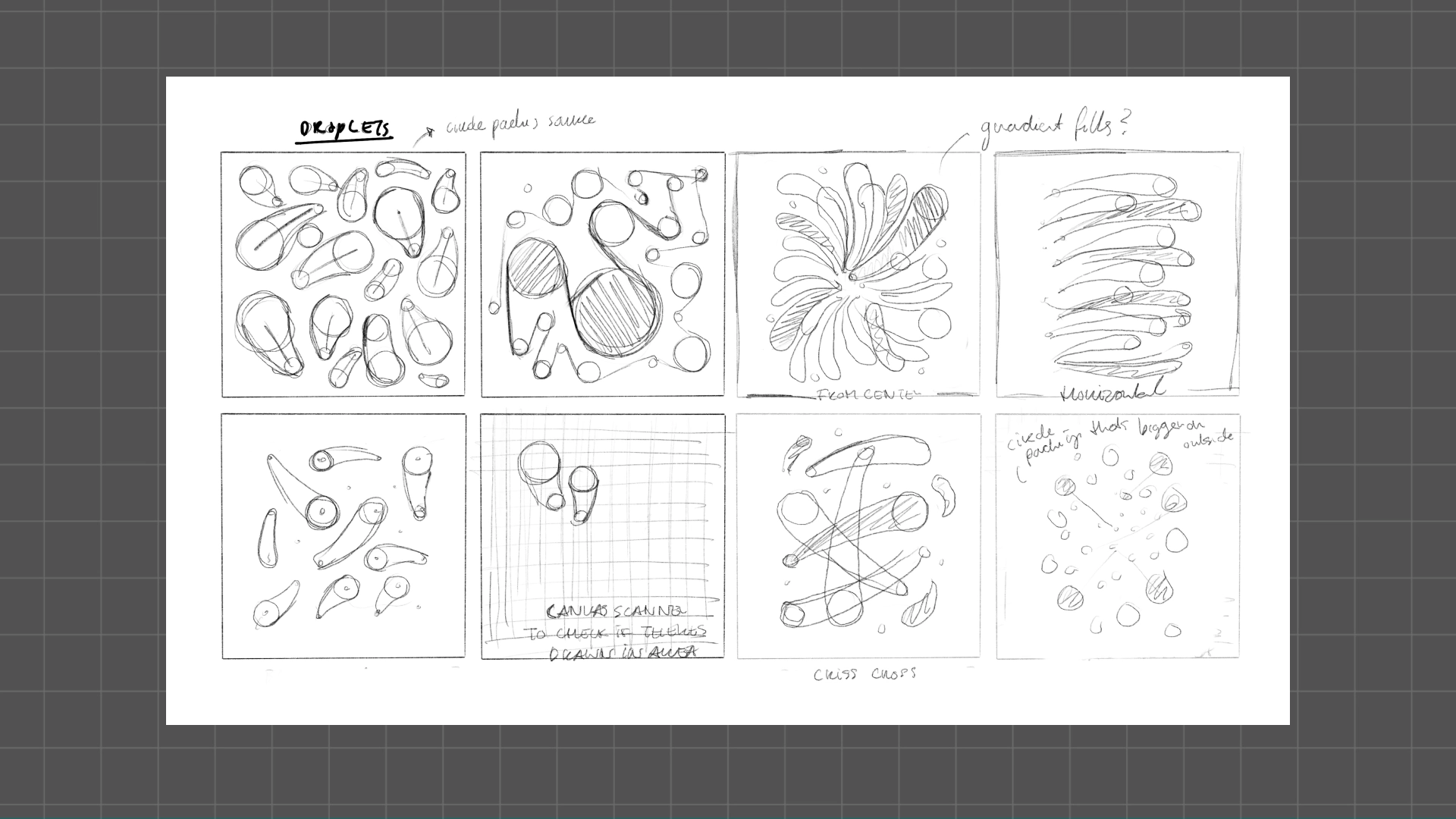
 Initial sketches with use-cases for arc tangent math
Initial sketches with use-cases for arc tangent math
First results
I chose one of the above ideas and started programming. Before I could join two circles by finding the arc tangent, I needed to create a couple of circles. Rather than randomly creating circles on a canvas, I decided to use a circle packing algorithm. This algorithm fills the canvas with non-overlapping circles. Then, I joined these circles with an inner and encompassing arc tangent, creating a shape that resembled a tail. Check out the first results below. I really dug the look of it, and it somehow gave me a vibe of bamboo forests.
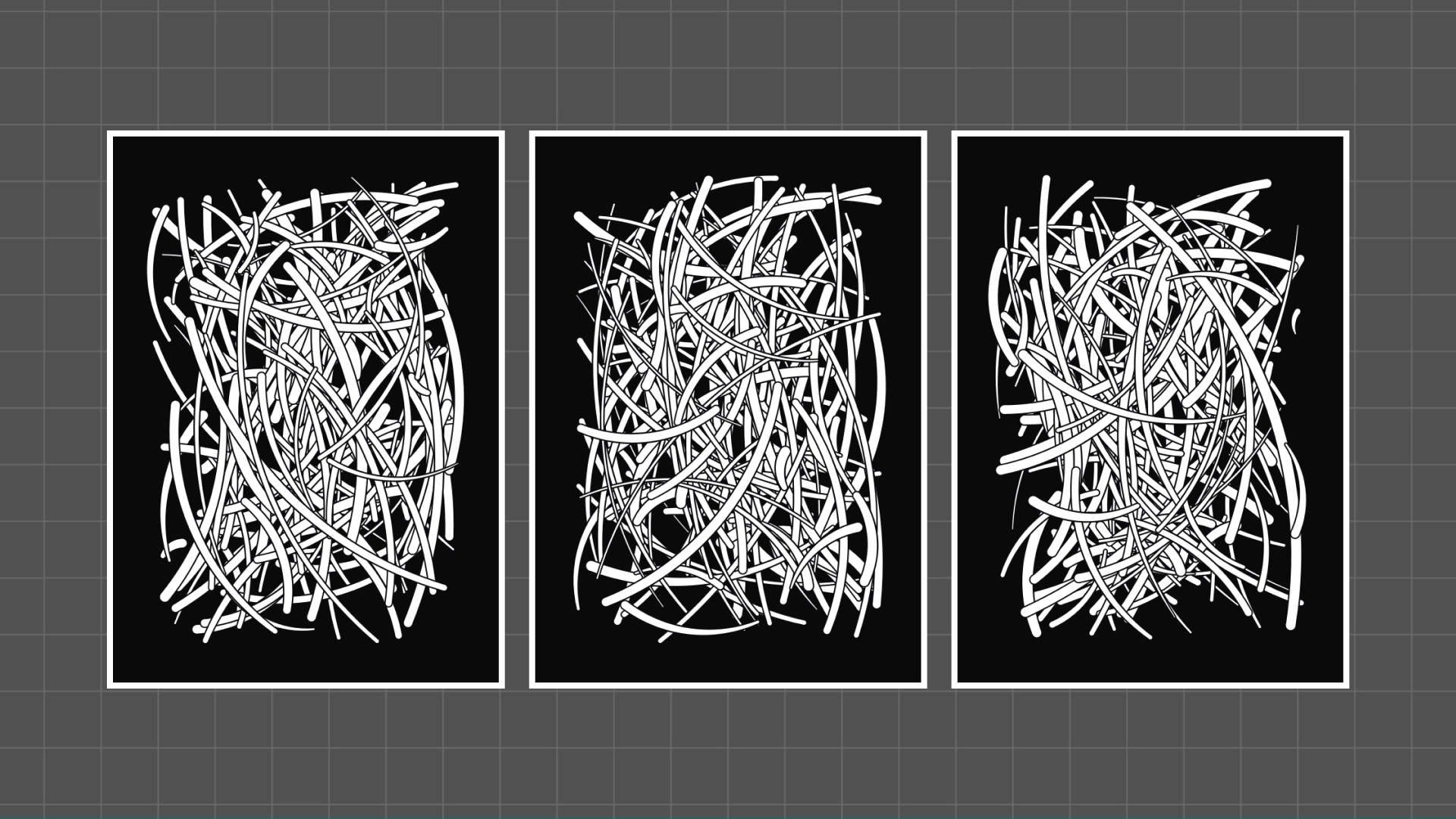
 First results of joining circles with arc tangent math
First results of joining circles with arc tangent math
Iteration #1: Trying two tone coloring
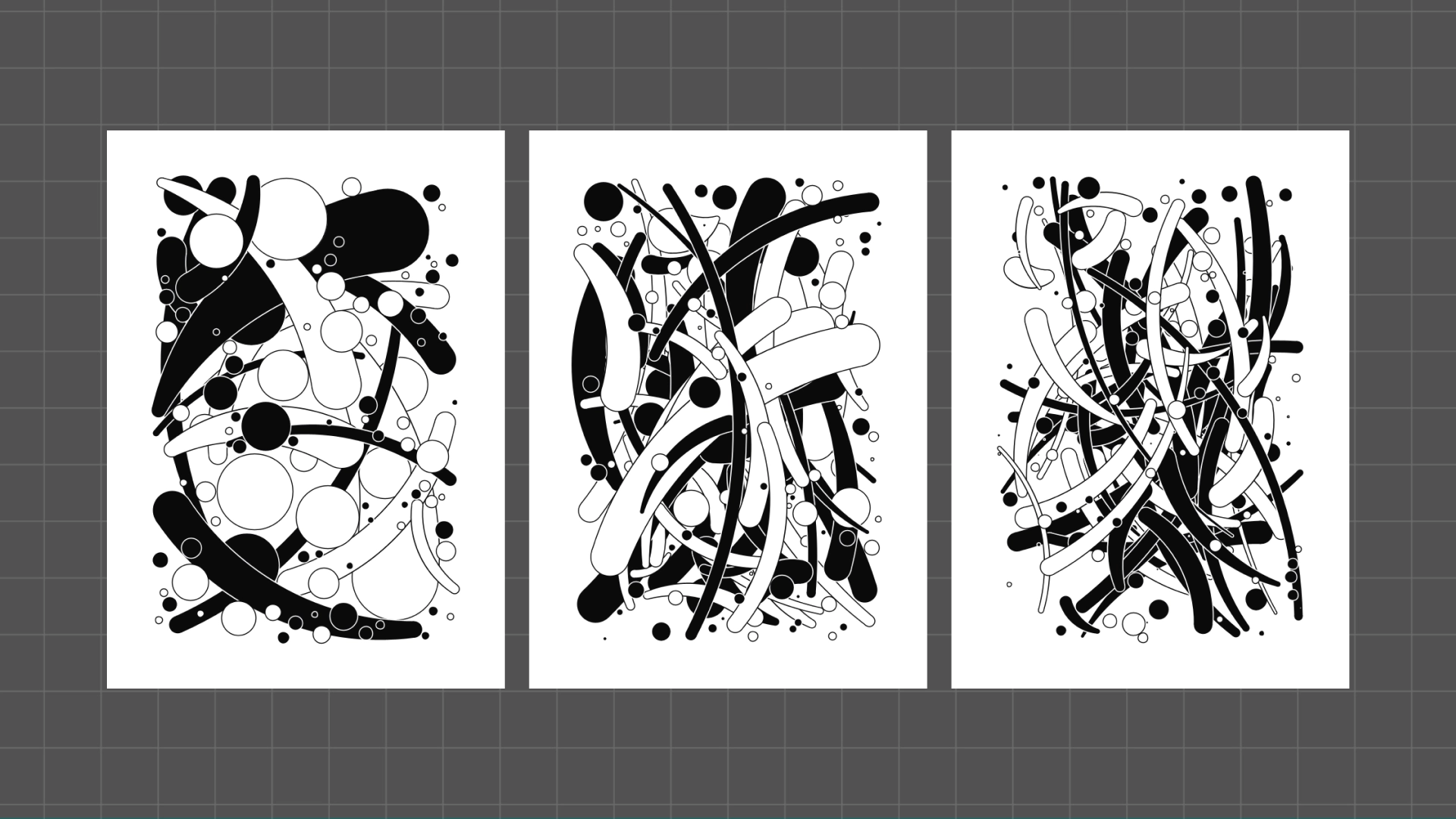
Once I've got an algorithm that's working, I can start playing around with it some more. The iteration I did below is pretty simple - all I did was add a two-tone color effect. Some of the tails are white, and some are black.
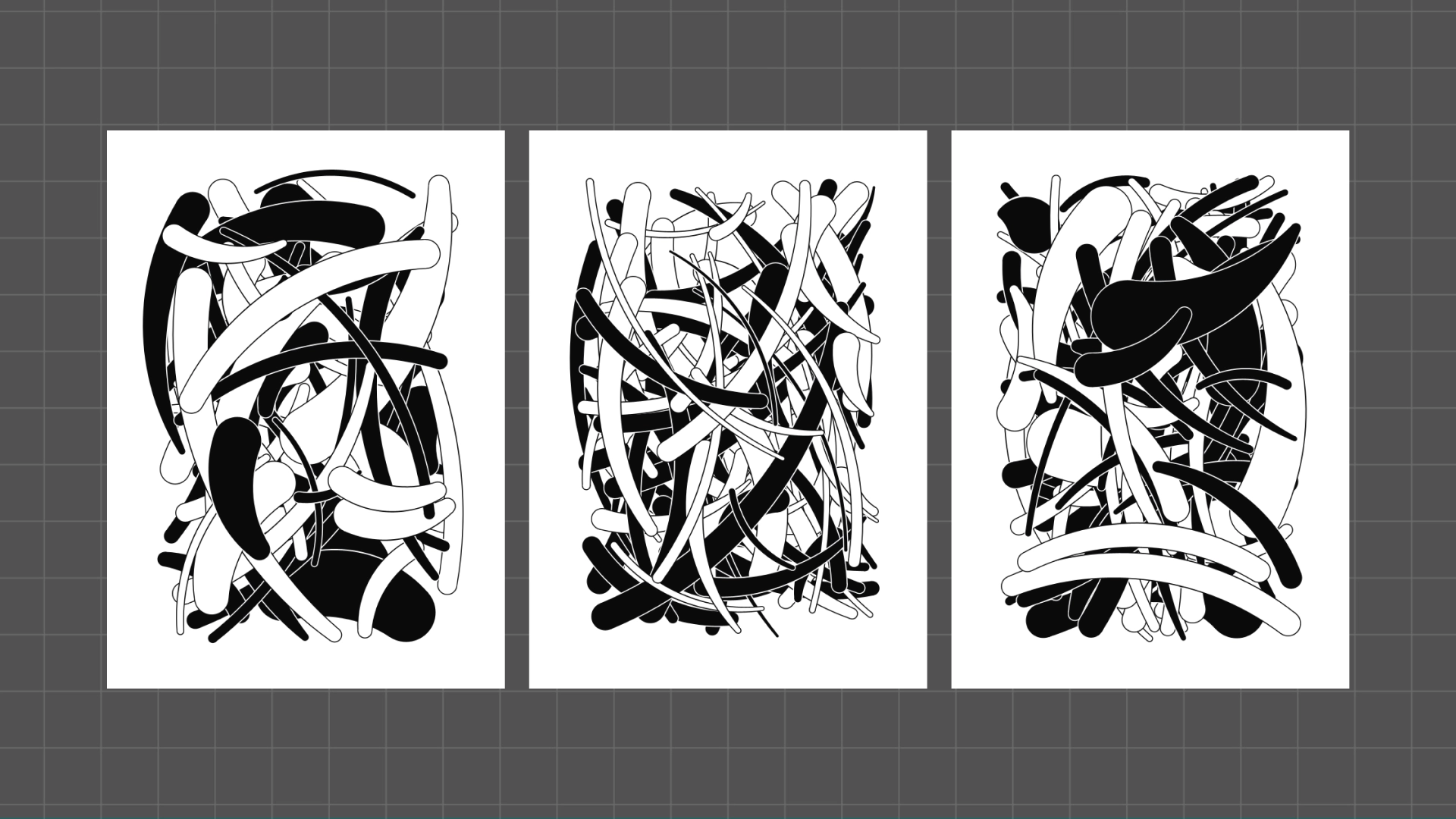
 Iteration #1: Trying out two tone coloring
Iteration #1: Trying out two tone coloring
Iteration #2: Skipping joining of circles
In the next iteration I wanted to see what happens if you skip a few circles that won't get joined together by an arc tangent. This made the results a bit more dynamic.
 Iteration #2: Skipping joining of circles
Iteration #2: Skipping joining of circles
Iteration #3: Applying gradient fills
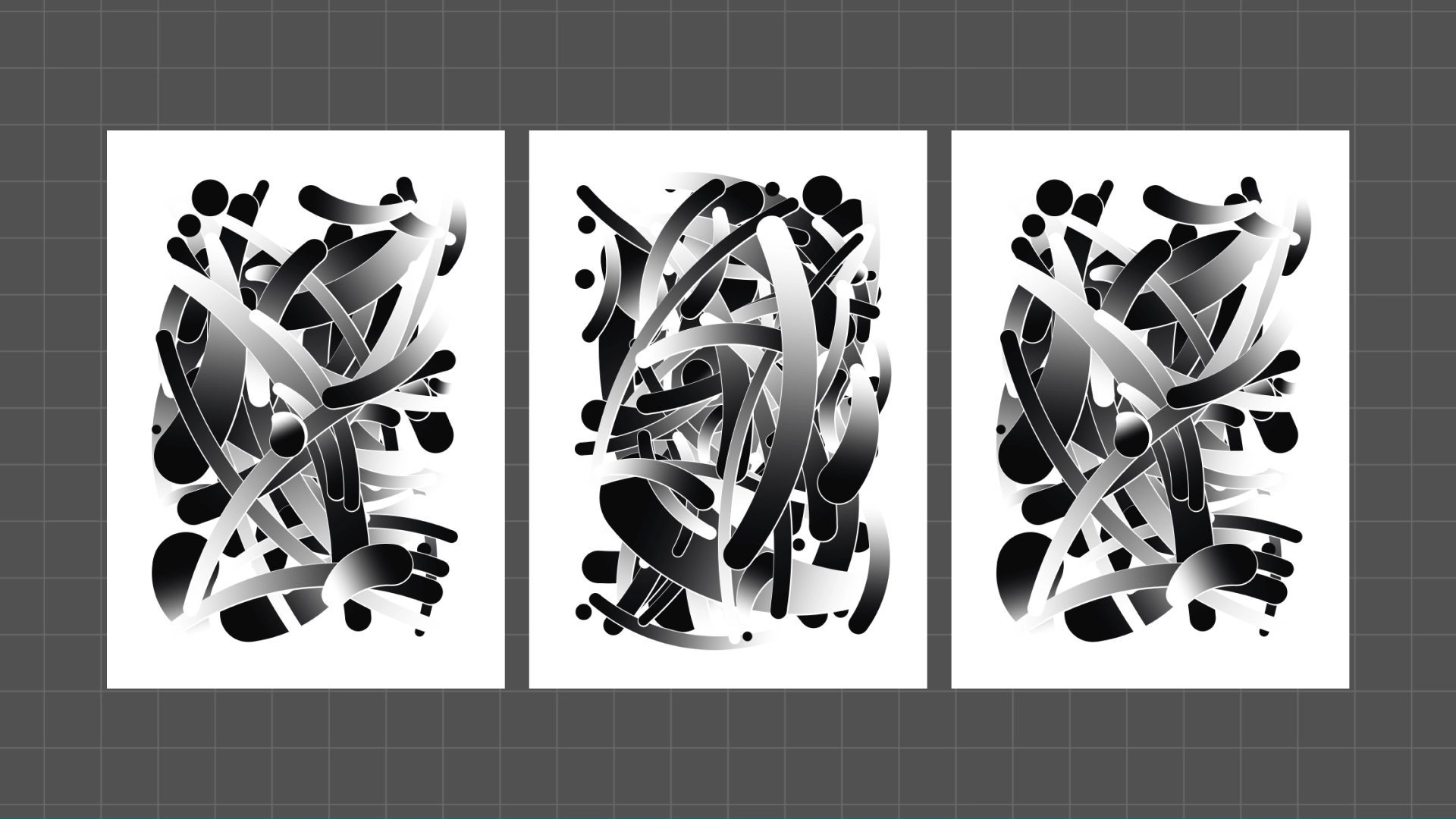
I also wanted to see what would happen if I applied a gradient fill to the shapes. This seems rather an easy change seeing the results. But in Processing Java code I needed to alter a few things. A java library that I really like to create gradients in Processing is PeasyGradients by Michale Carleton, check that out if you want to use gradients in Processing Java.
 Iteration #3: Applying gradient fills
Iteration #3: Applying gradient fills
Iteration #4: Stripe textured tails
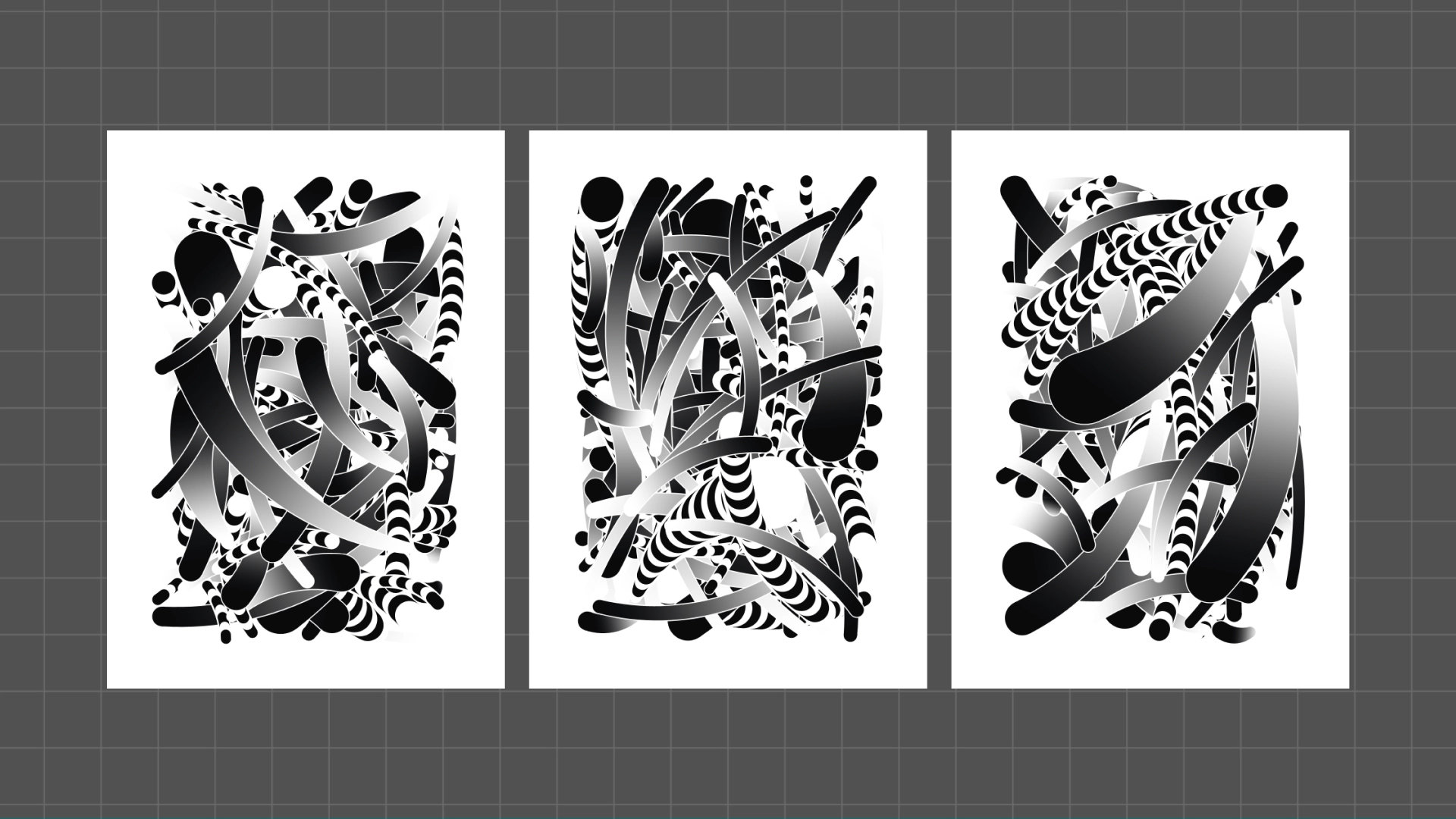
The tail like shapes remembered me of cat tails which are sometimes striped. Just like applying a gradient a striped texture wasn't that easy to apply. I dove into bezier math to create a bezier curve between the two circles which I could use to place a lot of circles with alternating colors to create the stripes.
 Iteration #4: Stripe textured tails
Iteration #4: Stripe textured tails
Iteration #5: Using color gradients
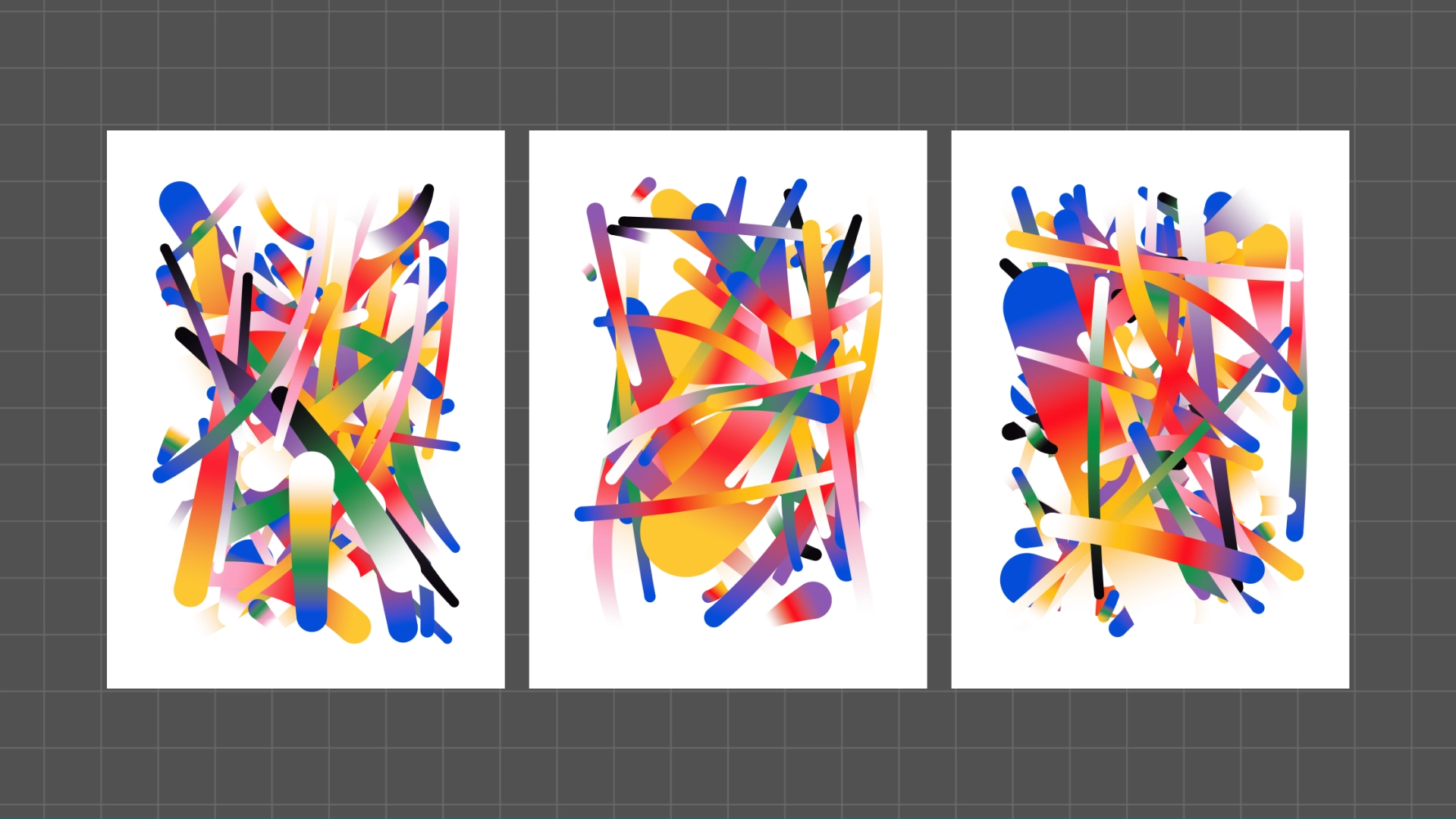
Right now I'm exploring colors which I find more challenging than working in black and white. There are just so many options to choose from. For inspiration I like to look at work from other artist. Lately I really like the works of Graphic Designer Jerry-Lee Bosmans. His use of colored gradients is really good and I wanted to try something similar for this iteration.
 Iteration #5: Using color gradients
Iteration #5: Using color gradients
That's the "In progress #2" update! I still have a few more iterations planned and I'll need to make a choice if I want to go with colors or not.
The 'Tails' algorithm will be released on my webshop where I sell personalized outputs of my algorithms as fine art prints. You can feed the algorithm your personal input and it will generate an edition specifically for you. The input can be anything as long as it is text-based. Think of a special date, a birthday, a coordinate, or the name of your pet - you name it ;)
If you want to keep up to date with work in progress shots be sure to follow me on Twitter, Instagram or Pinterest.
If you have any questions, ideas or remarks please let me now via mail/socials/direct messages - you name it ;)

